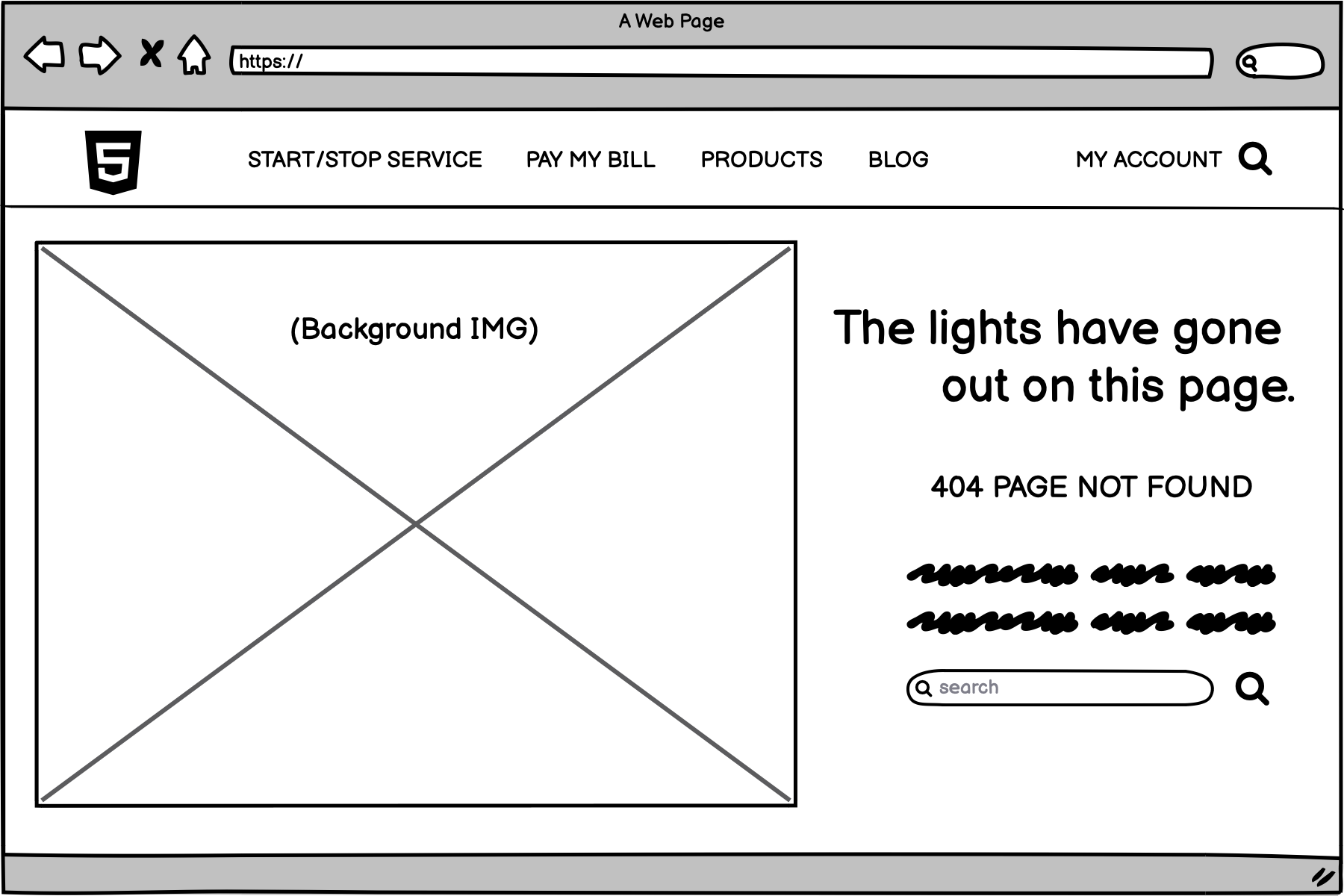
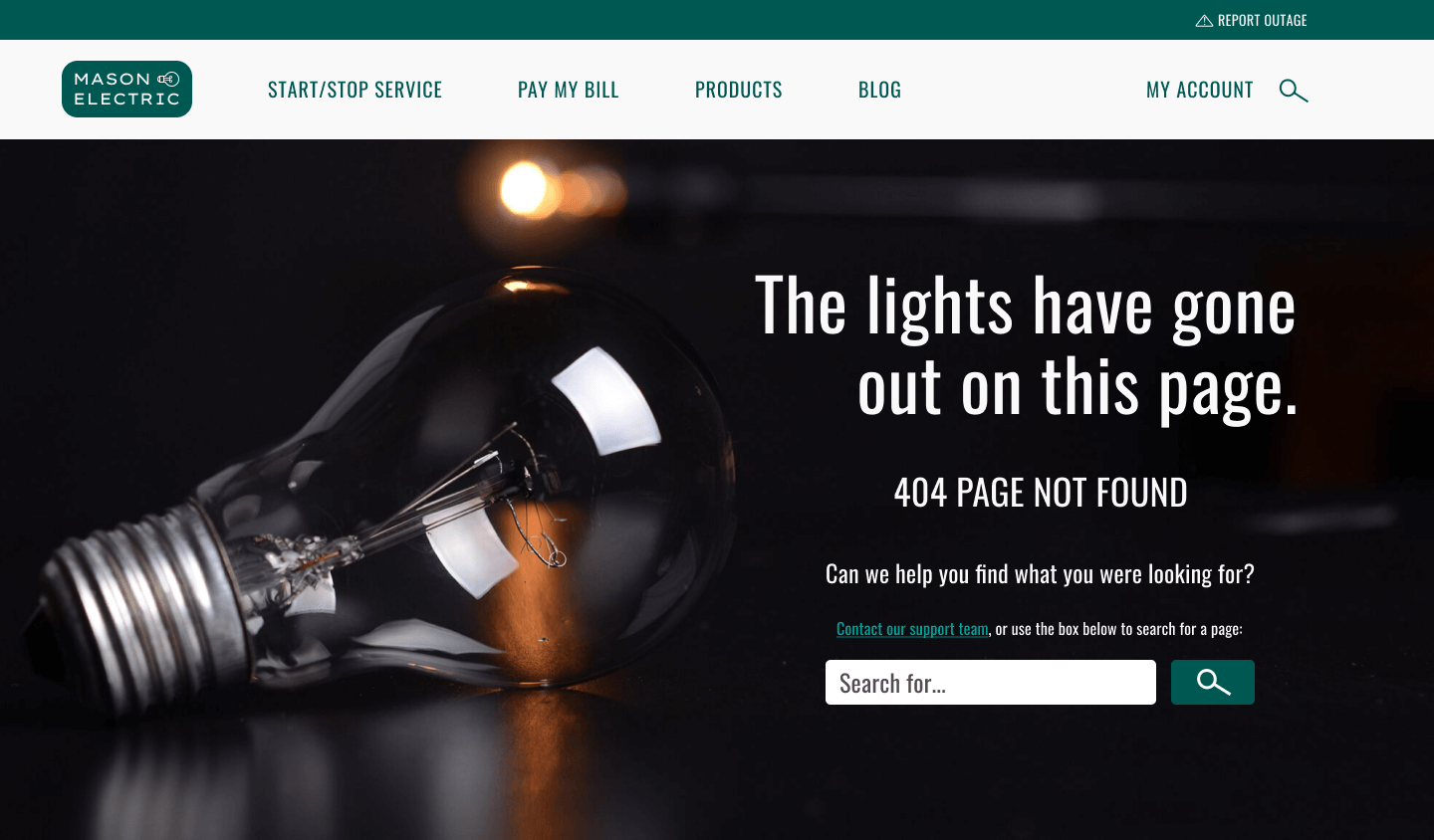
Day 8
Prompt: Design a 404 page.
Low-Fidelity

High-Fidelity

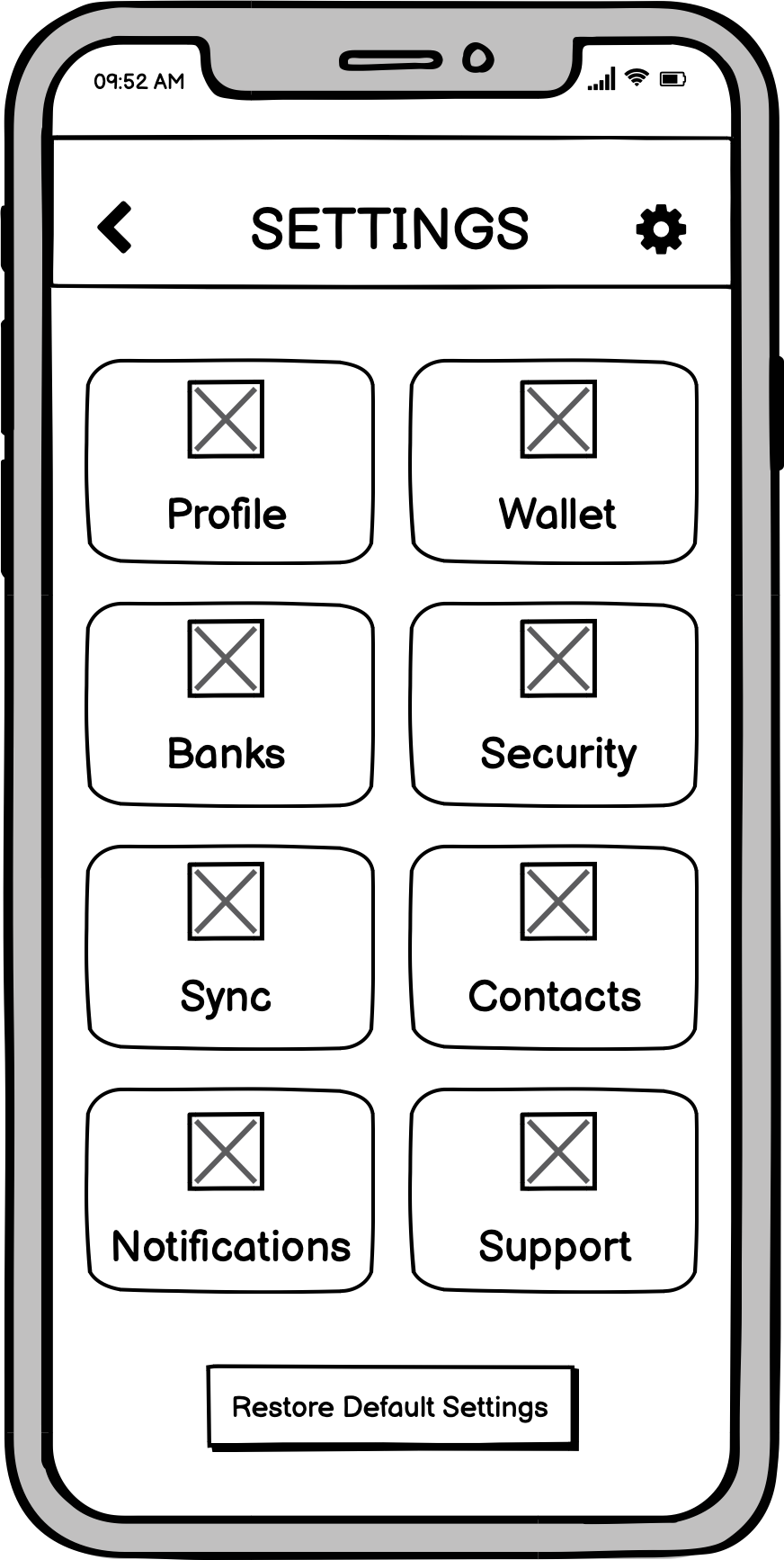
Day 7
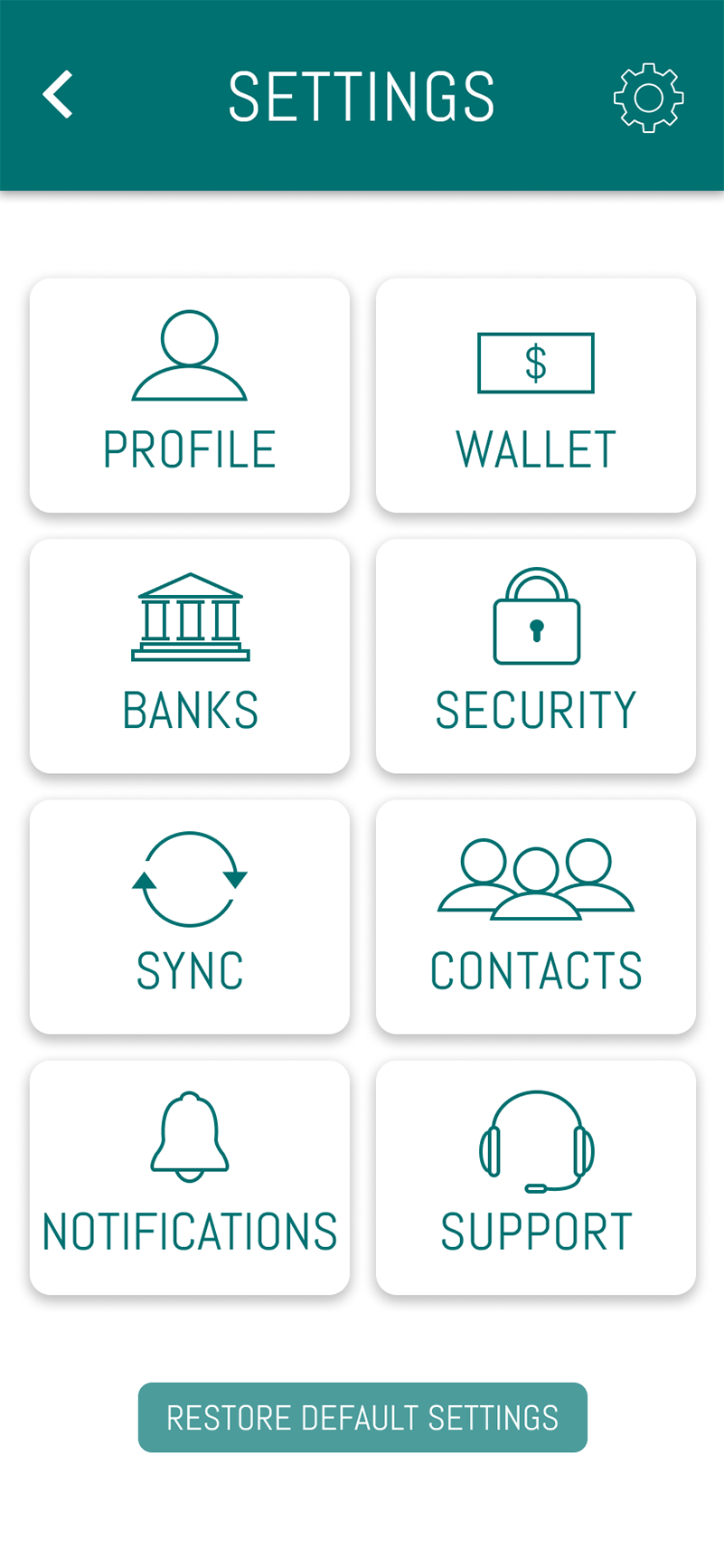
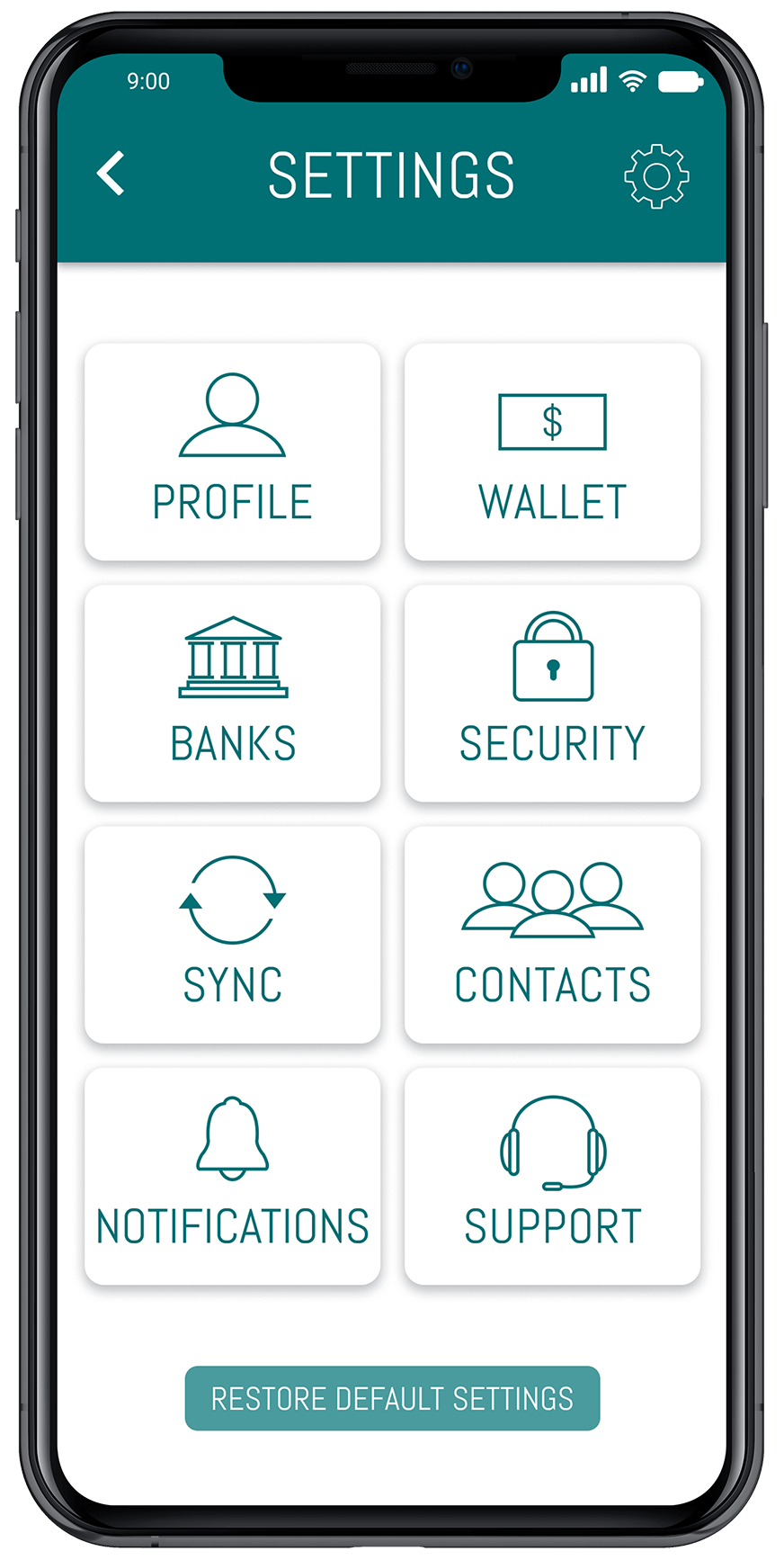
Prompt: Design settings for something.
Low-Fidelity

High-Fidelity

Mockup

Day 6
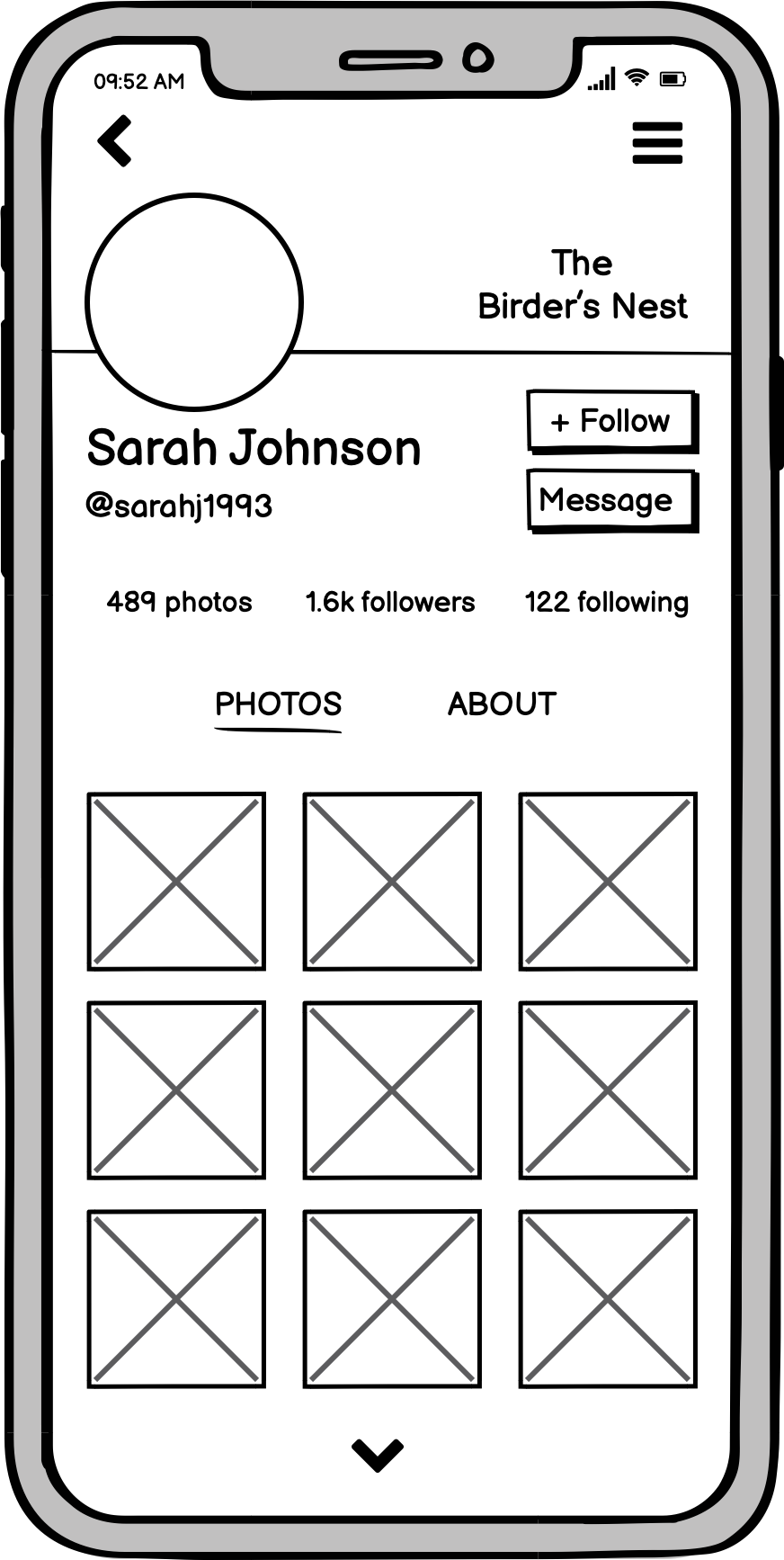
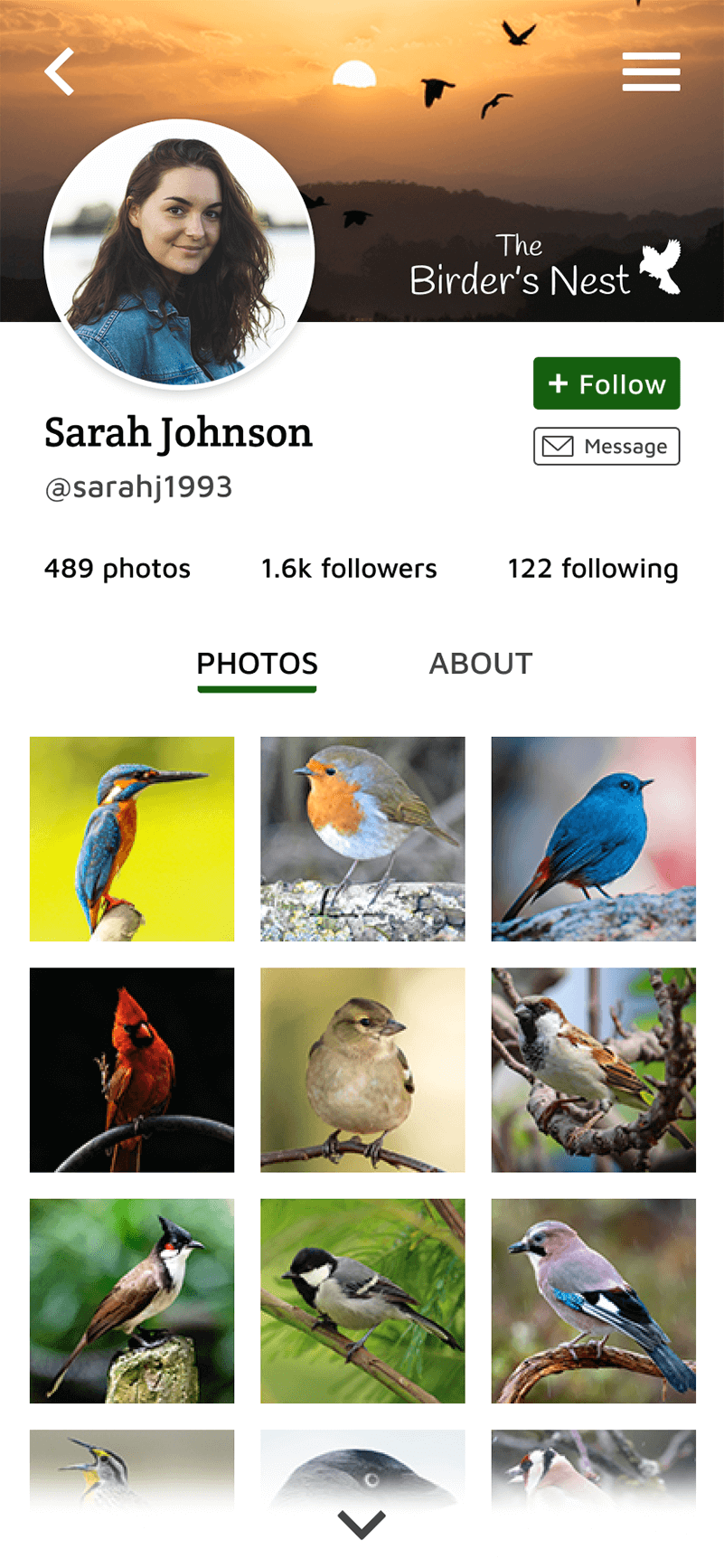
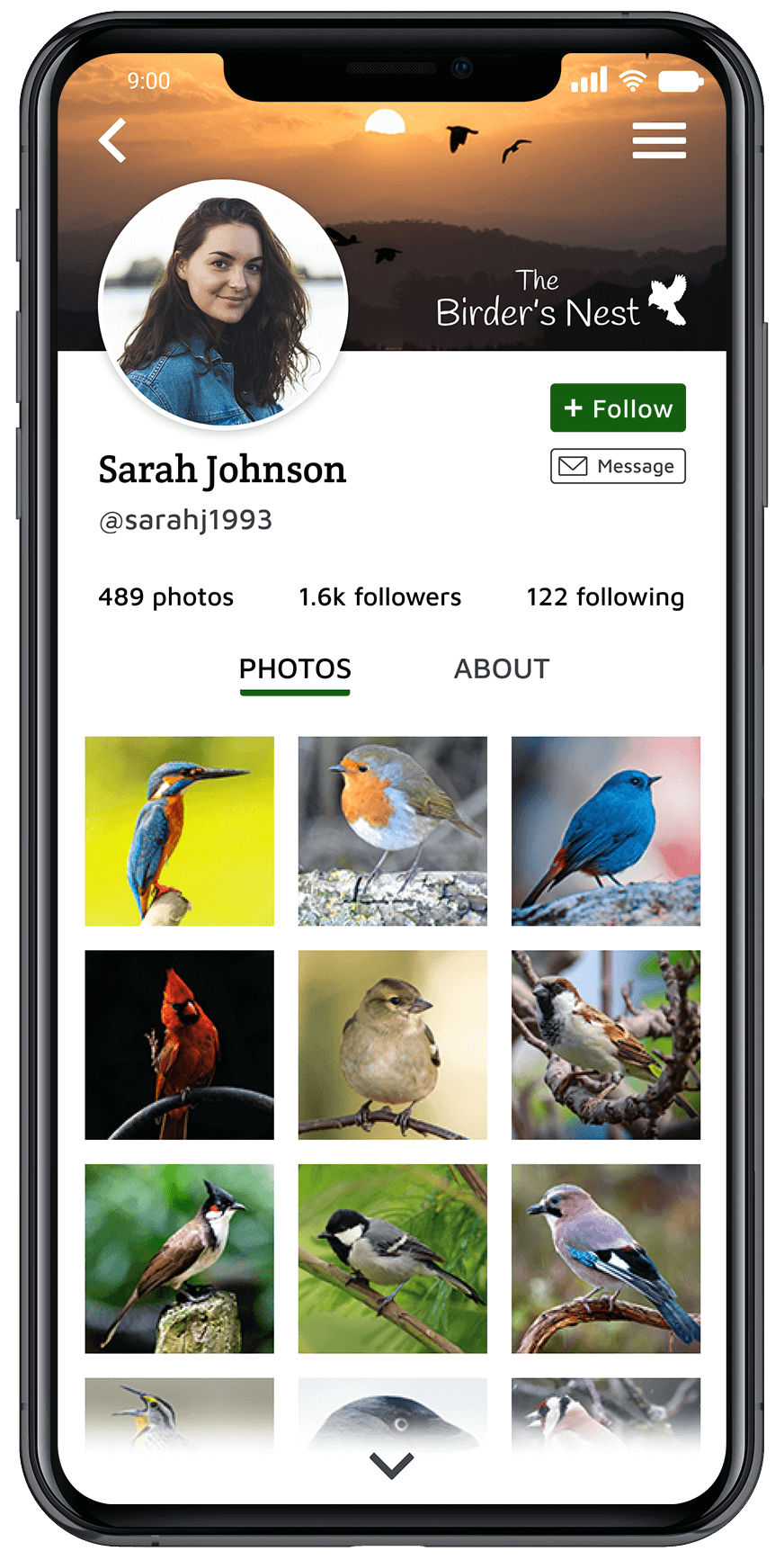
Prompt: Design a user profile.
Low-Fidelity

High-Fidelity

Mockup

Day 5
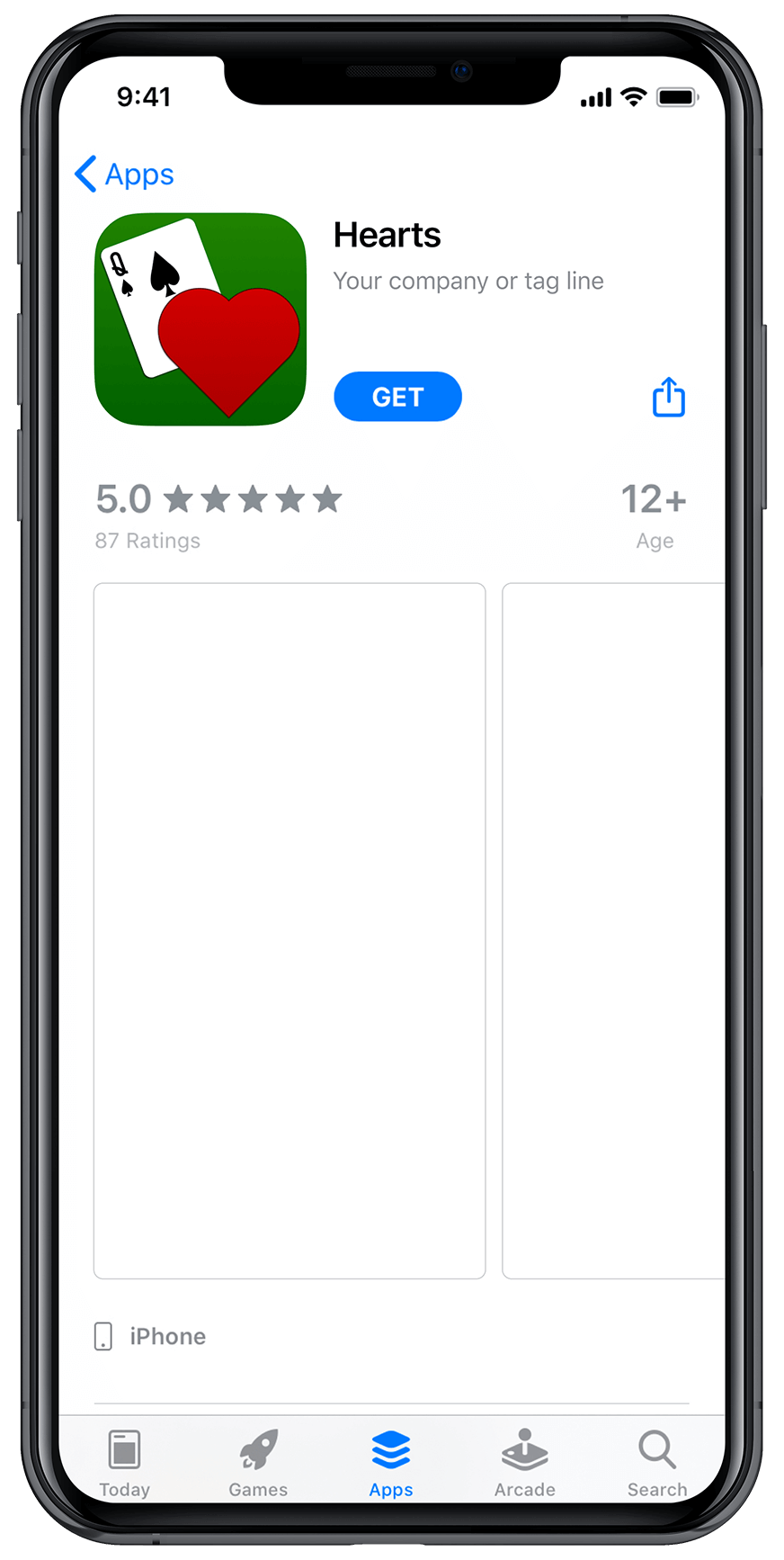
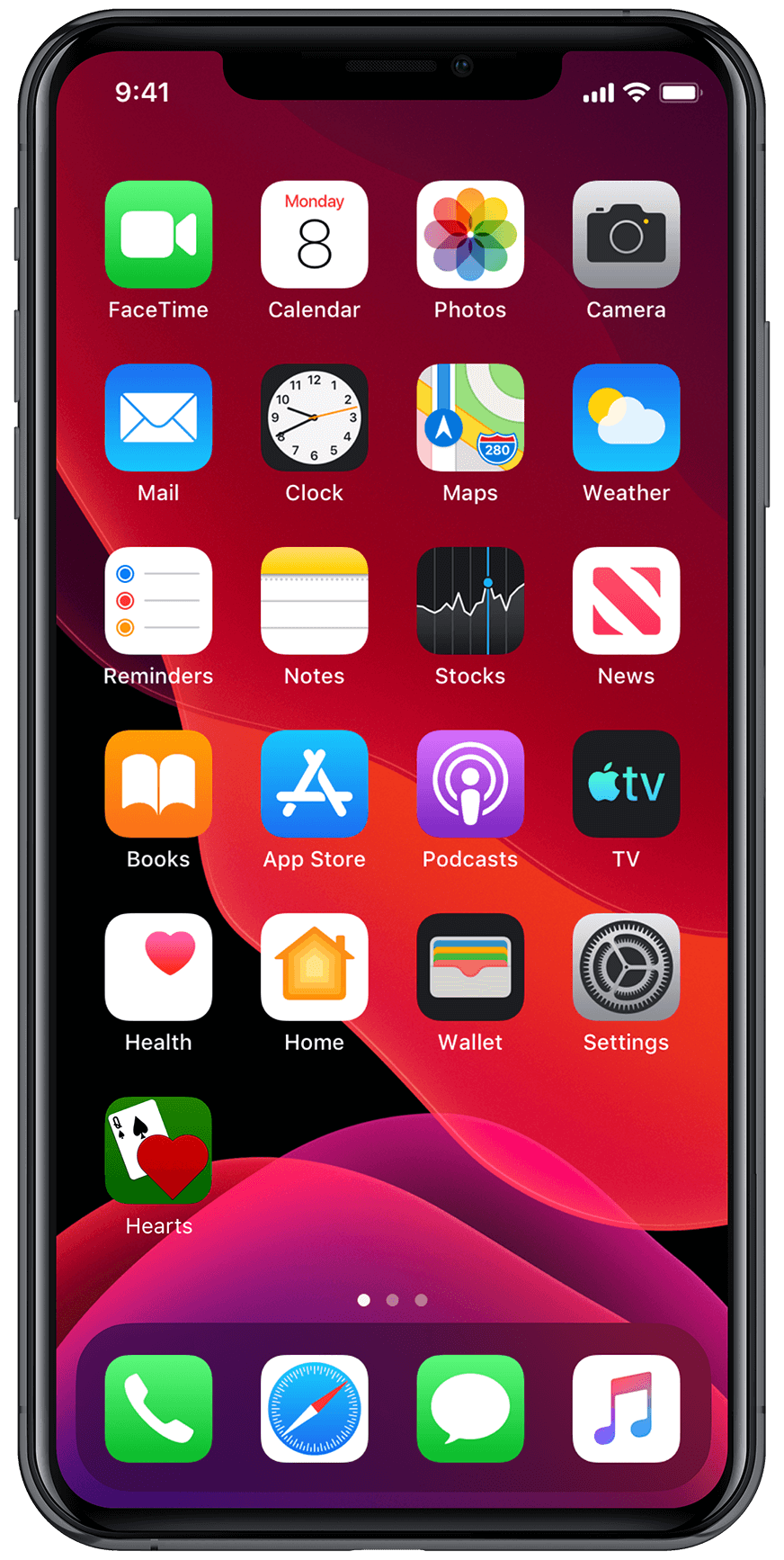
Prompt: Design an app icon.
App Icon

Mockup — App Store

Mockup — Home Screen

Day 4
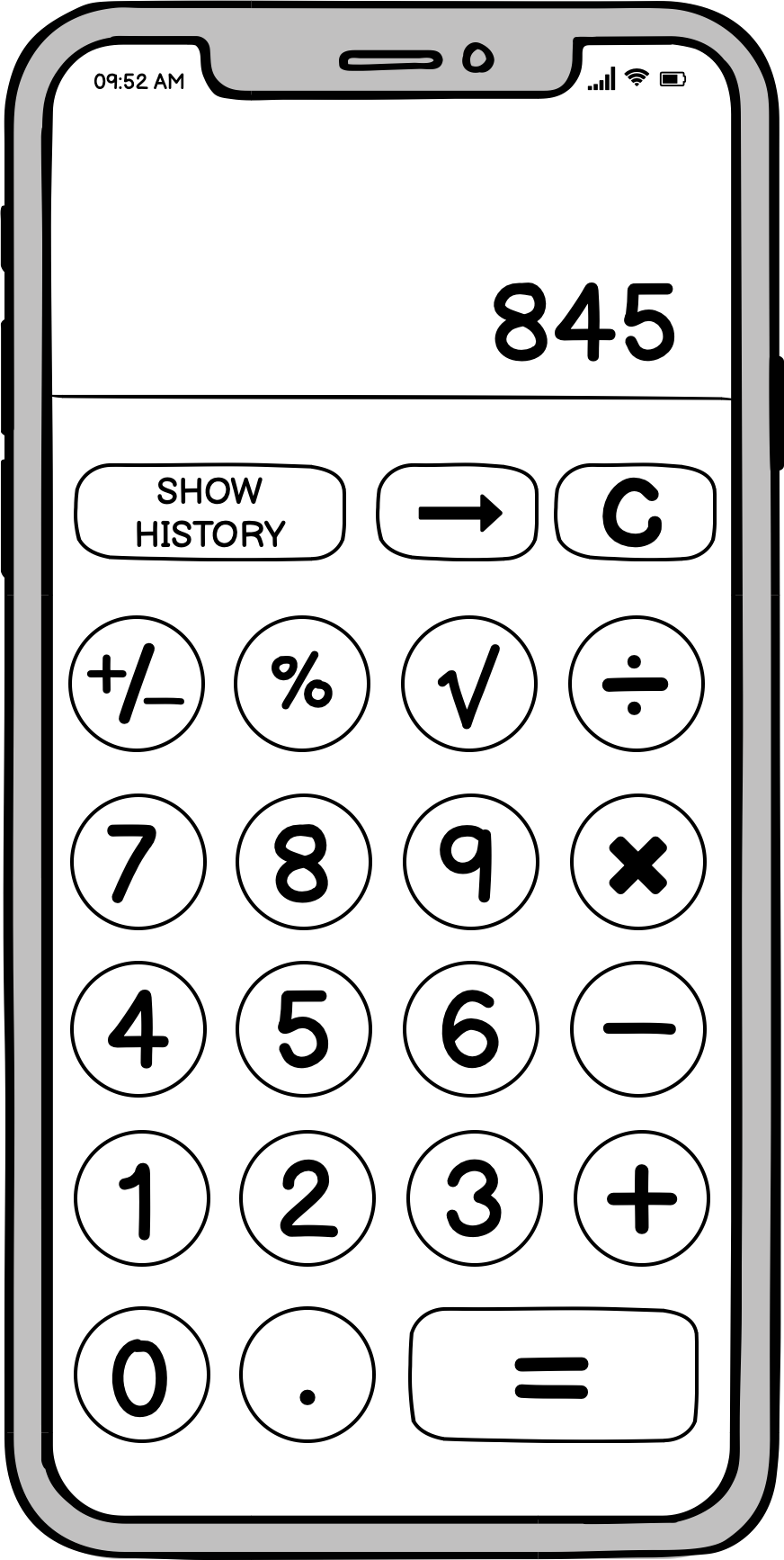
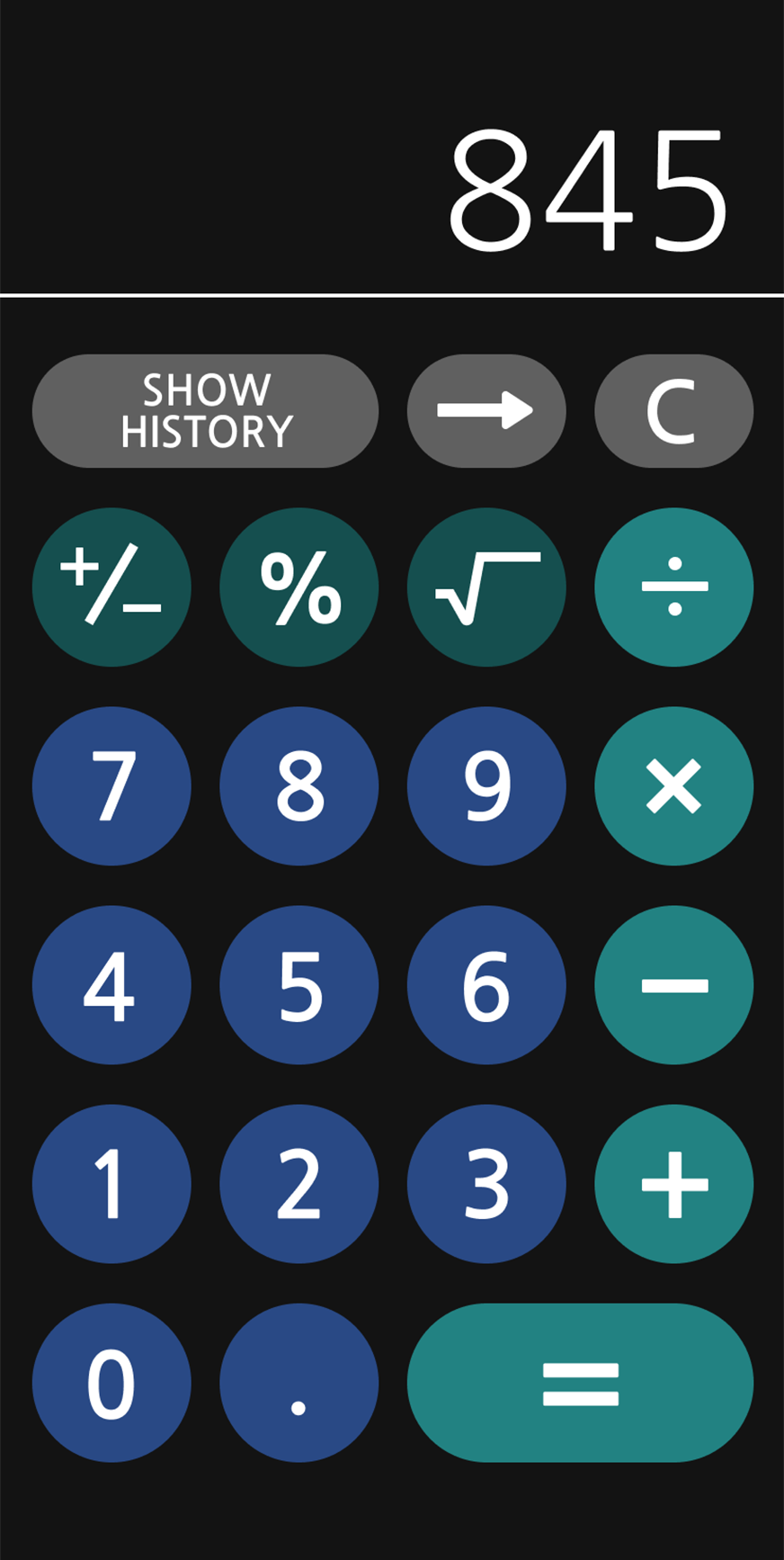
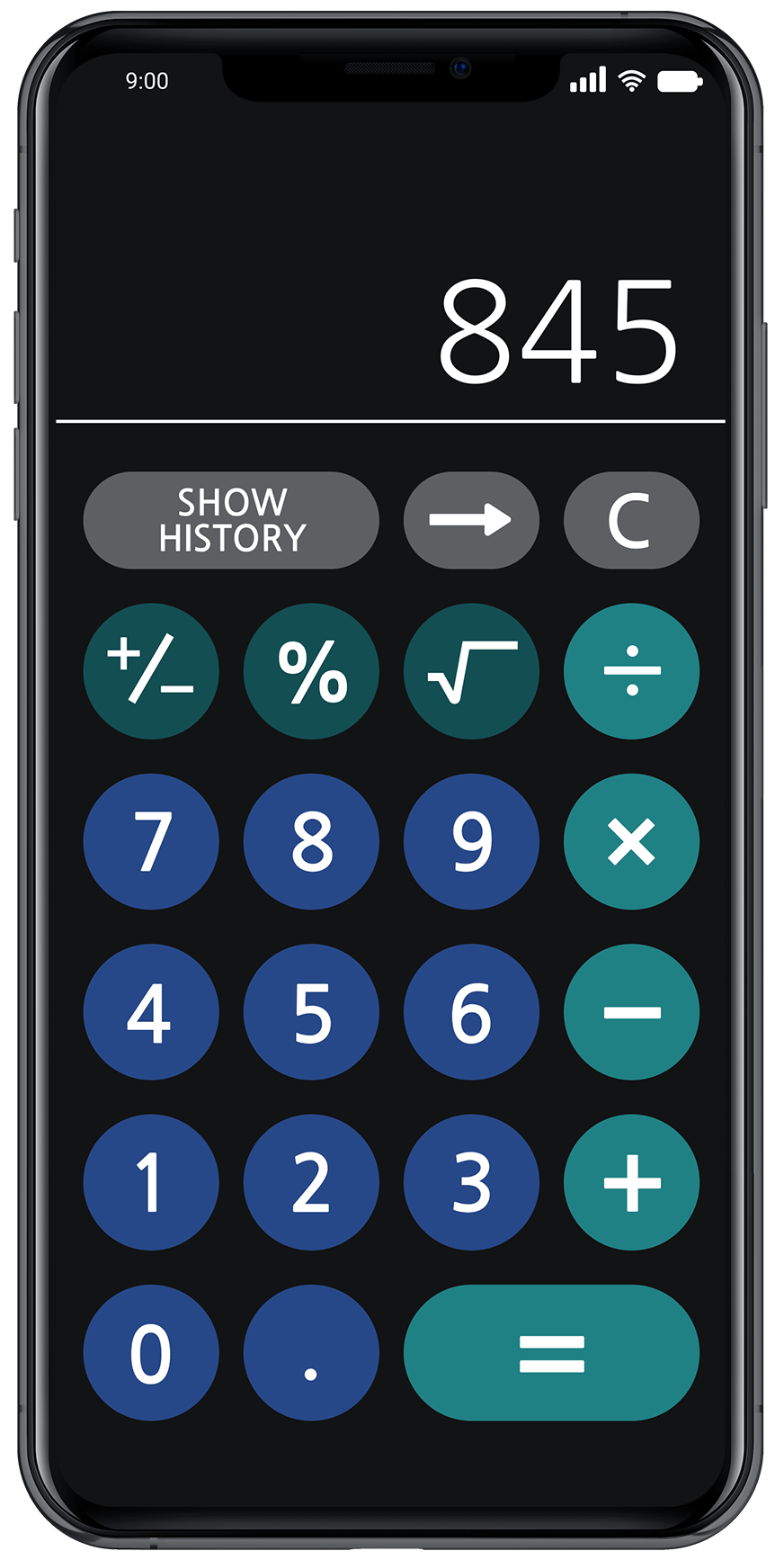
Prompt: Design a calculator.
Low-Fidelity

High-Fidelity

Mockup

Day 3
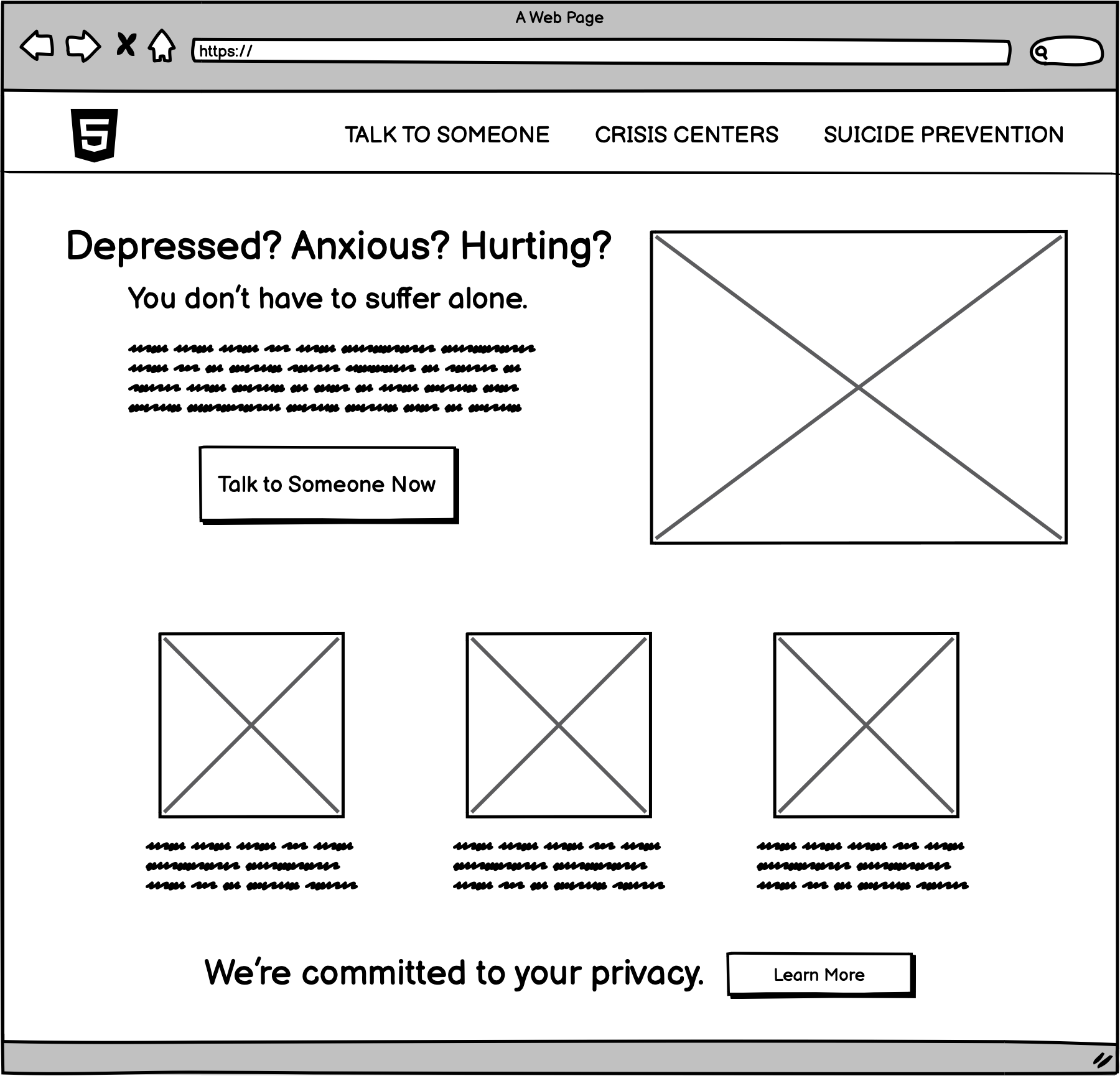
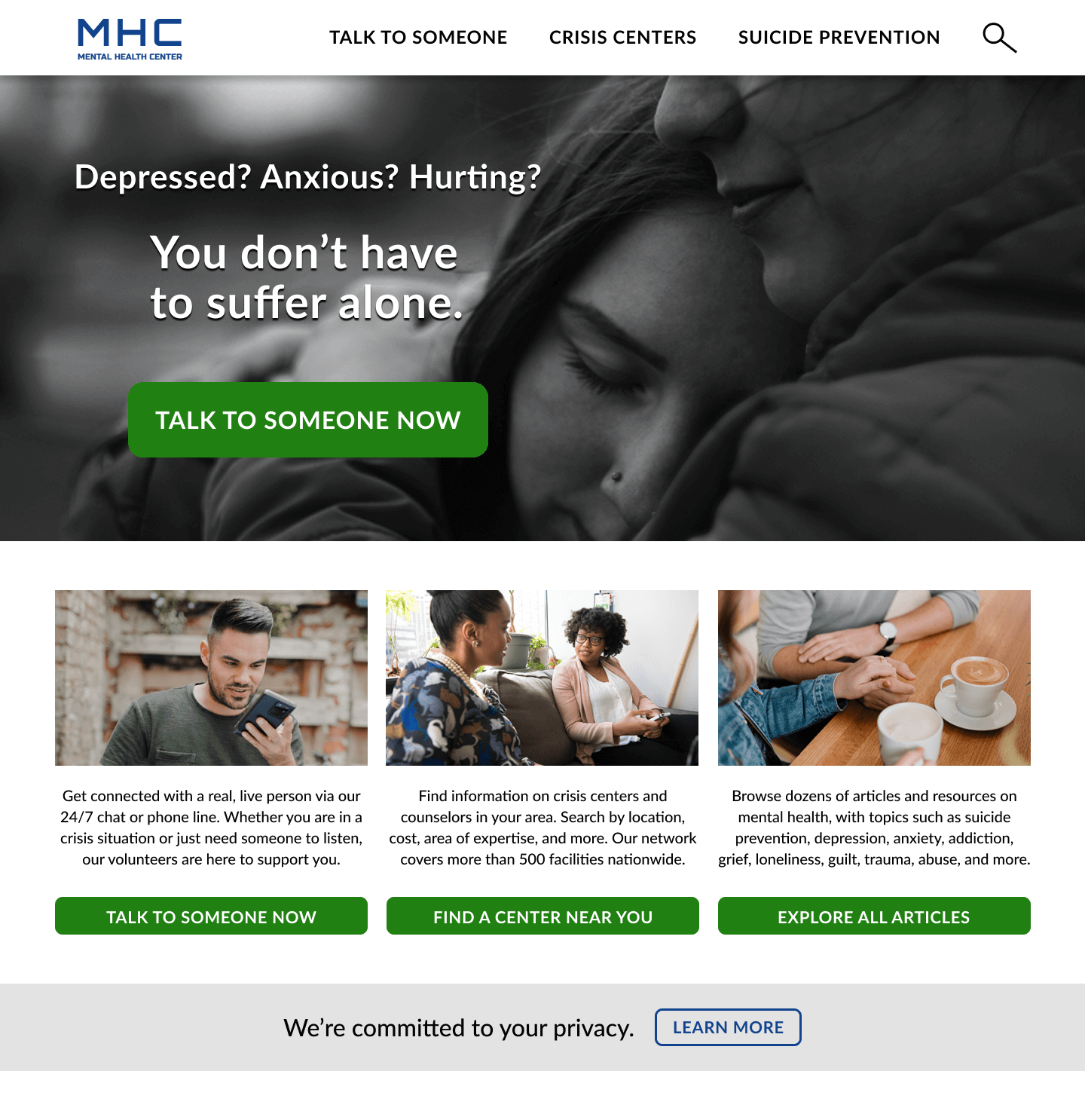
Prompt: Design a landing page.
Low-Fidelity
↓ Scroll down on the image to see the full design. ↓

High-Fidelity
↓ Scroll down on the image to see the full design. ↓

Day 2
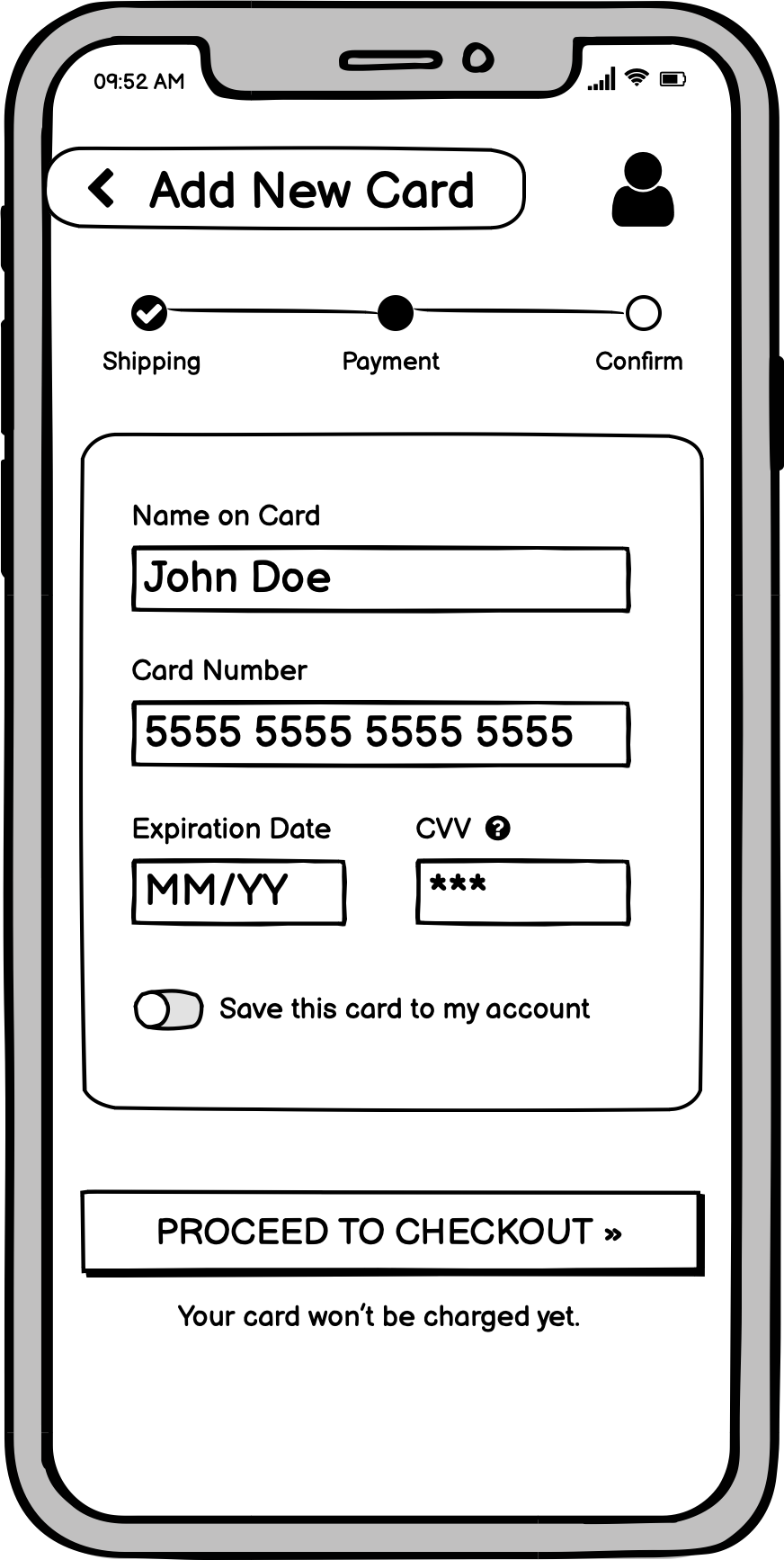
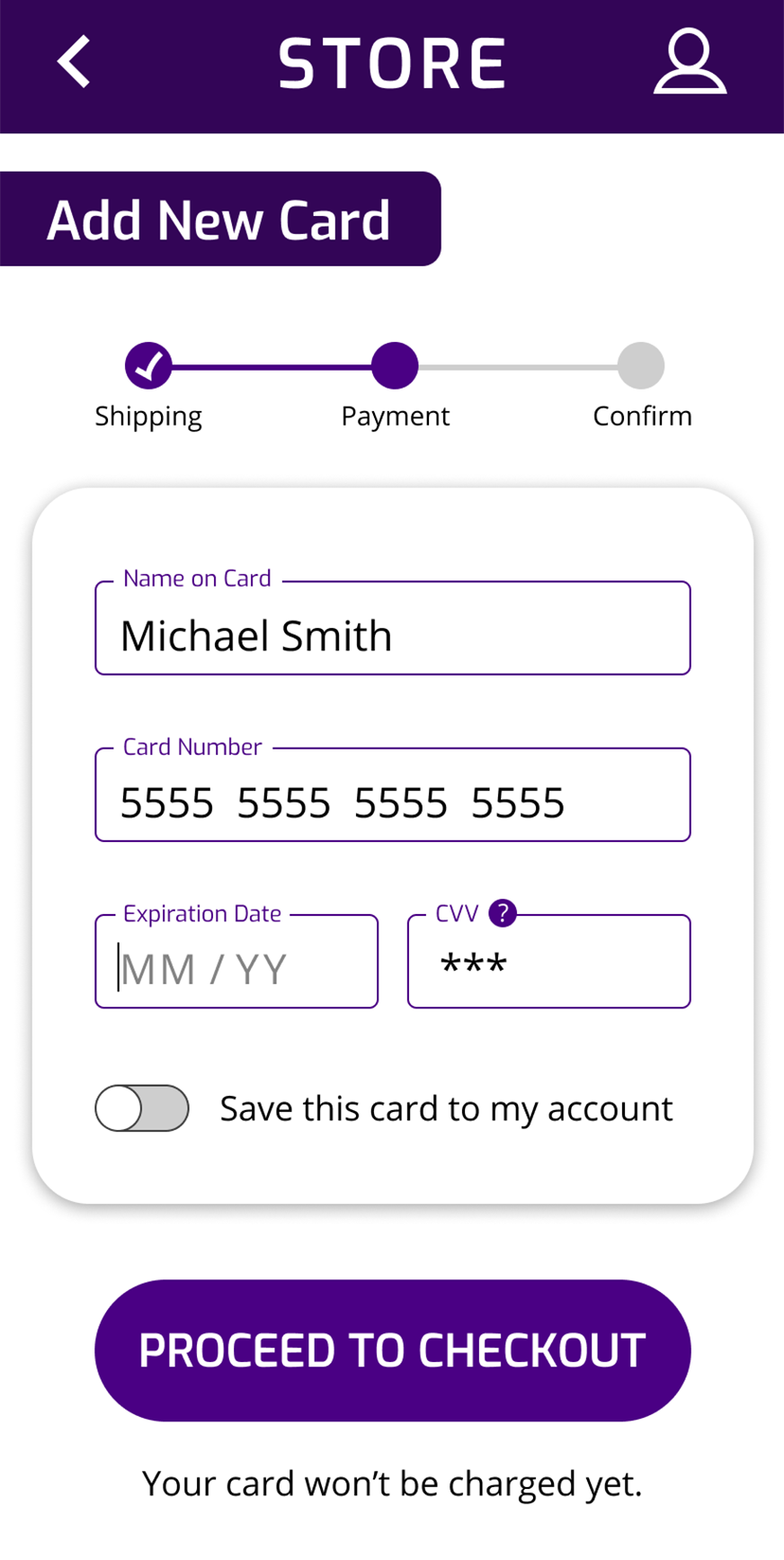
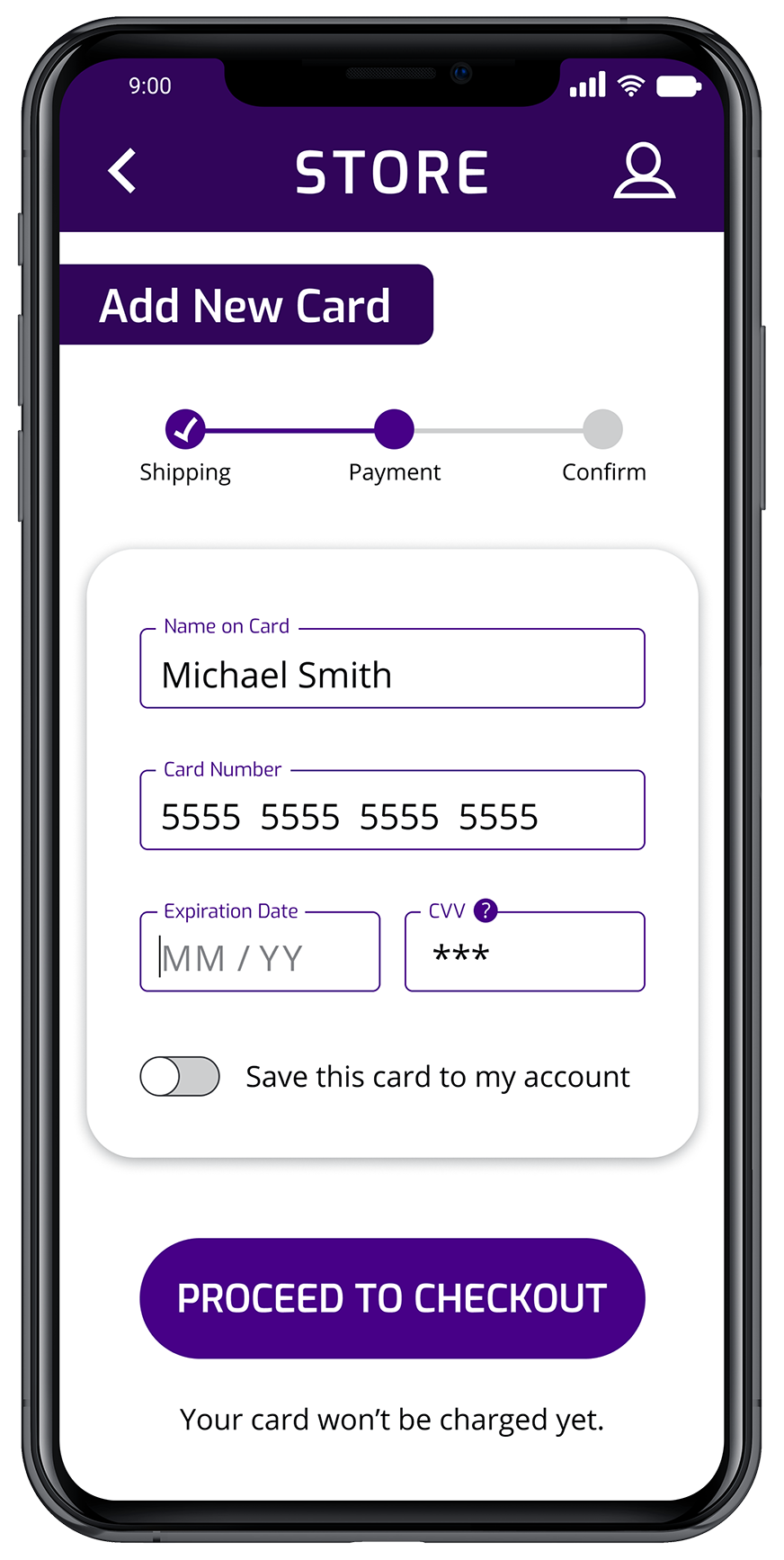
Prompt: Design a credit card checkout form or page.
Low-Fidelity

High-Fidelity

Mockup

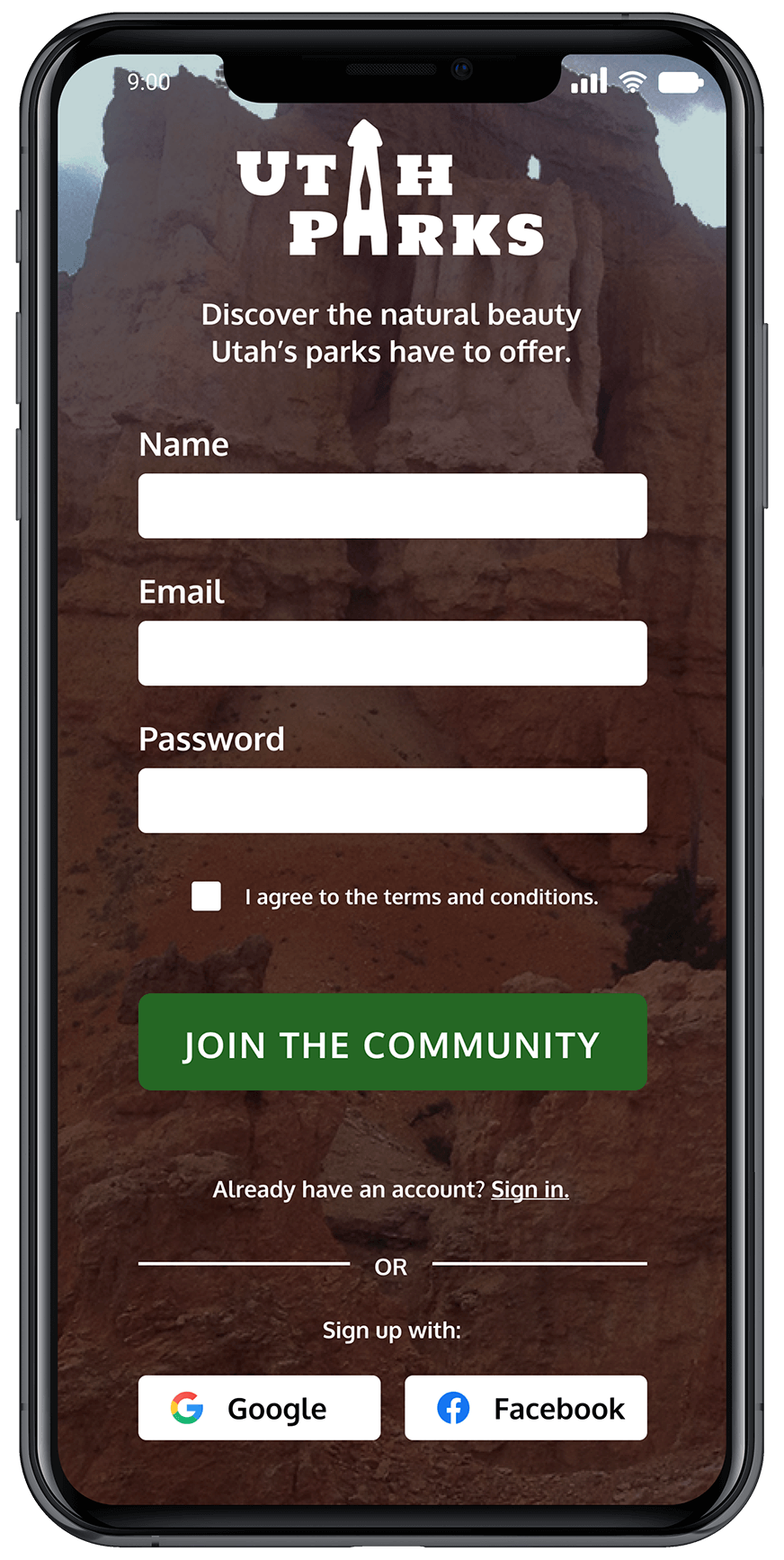
Day 1
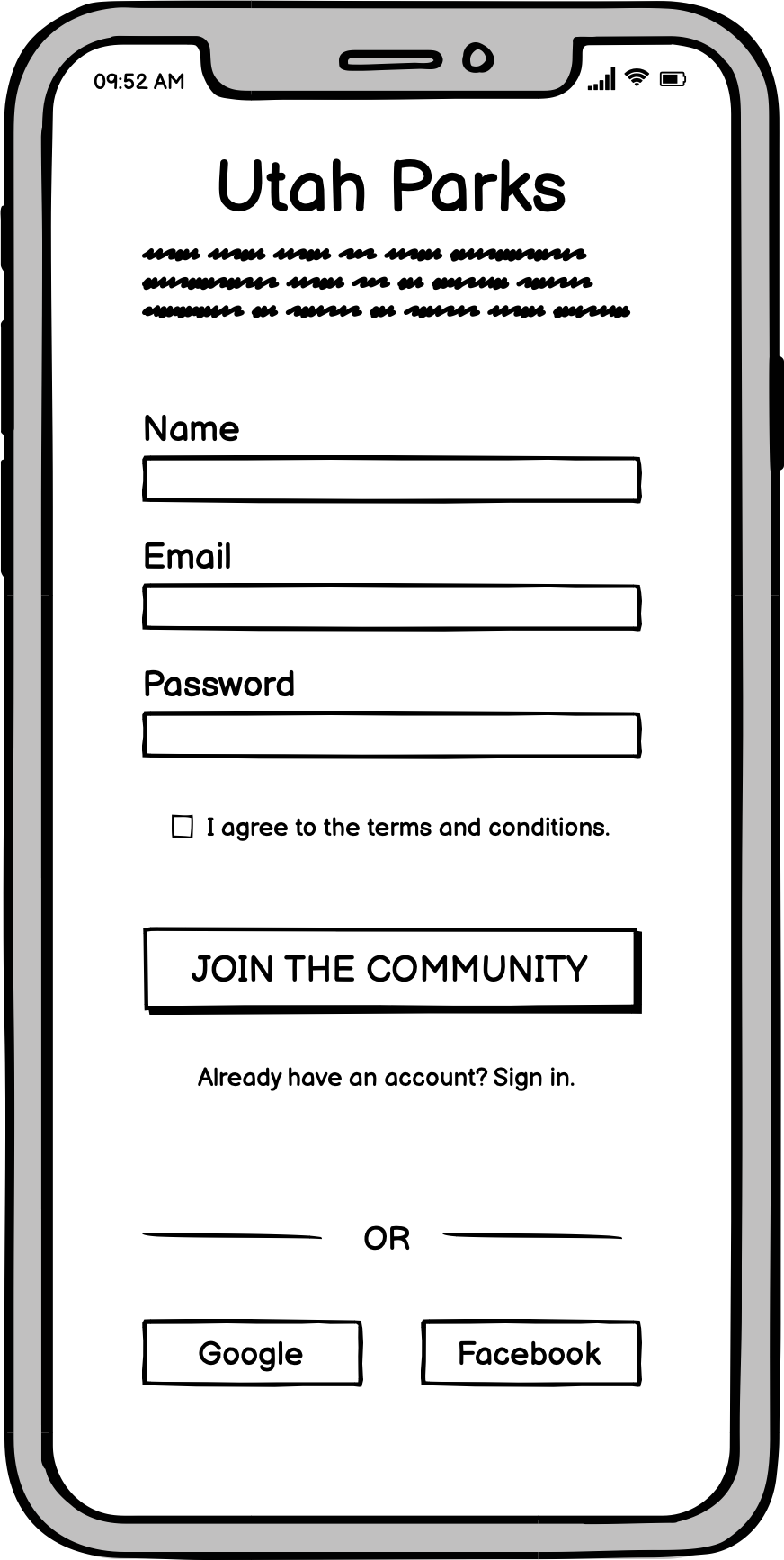
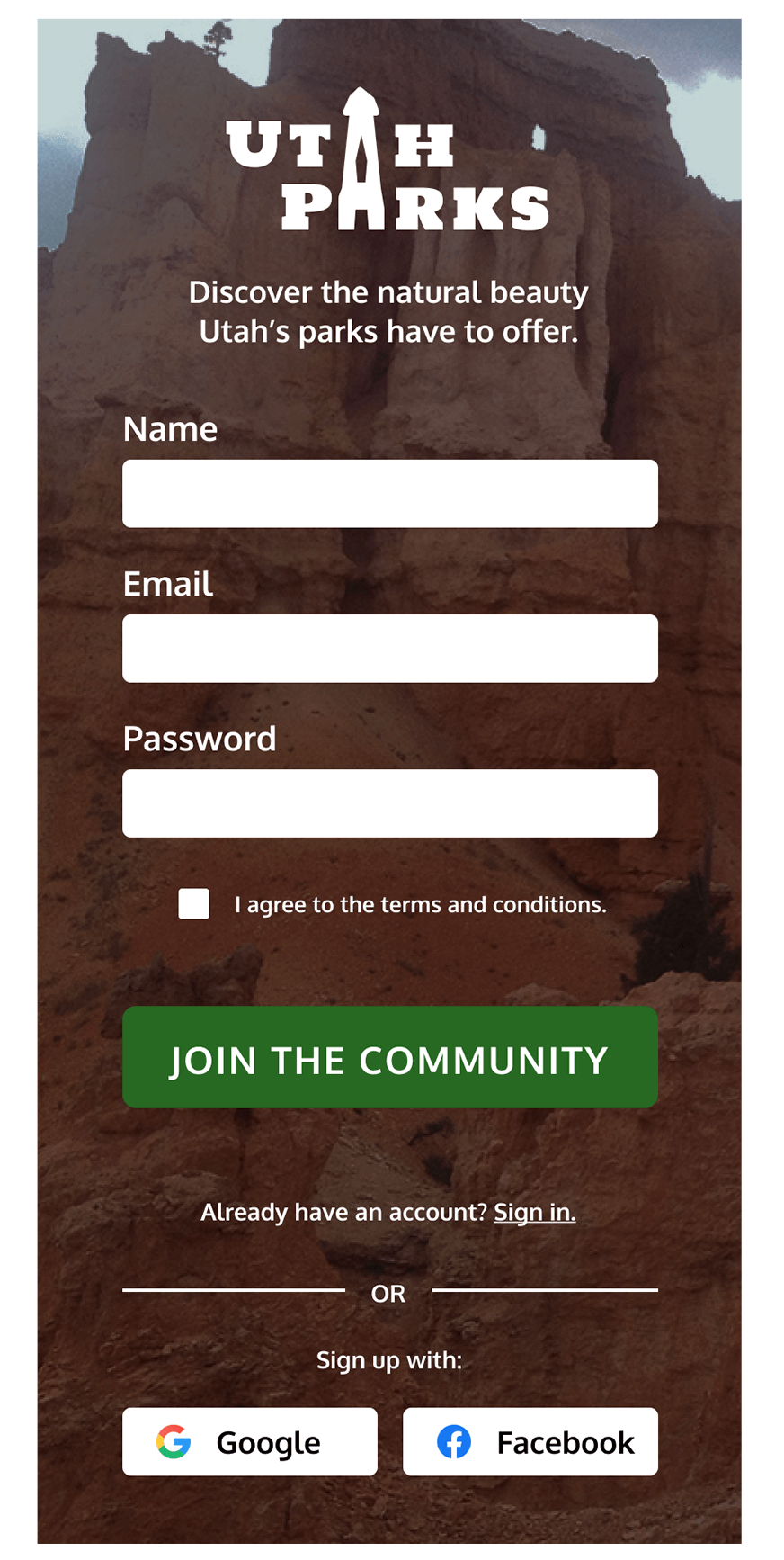
Prompt: Create a sign up page, modal, form, or app screen related to signing up for something.
Low-Fidelity

High-Fidelity

Mockup